Otimize sites em Elementor para tablet e celular com media queries [Na prática]
Já aconteceu com você de desenvolver o site no Elementor e na hora de otimizar para tablet ou celular o design no editor do Elementor fica diferente do dispositivo real?
É frustrante… ficamos muito tempo editando visualmente até perceber que o layout mobile está quebrado – ou nunca fica igual ao criado…
Por isso, vou mostrar para você como uso o Google Chrome para otimizar sites para dispositivos mobile (ou tamanhos customizados de tela) e como eu utilizo os media queries no CSS.
Utilize o DevTools do Google Chrome
Abra em seu navegador Google Chrome uma aba com o editor visual do Elementor. Em outra aba acesse a página que está sendo criada.
Para abrir o DevTools clique o botão direito do mouse > Inspect ou pressione Ctrl + Shift + I (Windows) ou Cmd + Opt + I (Mac).
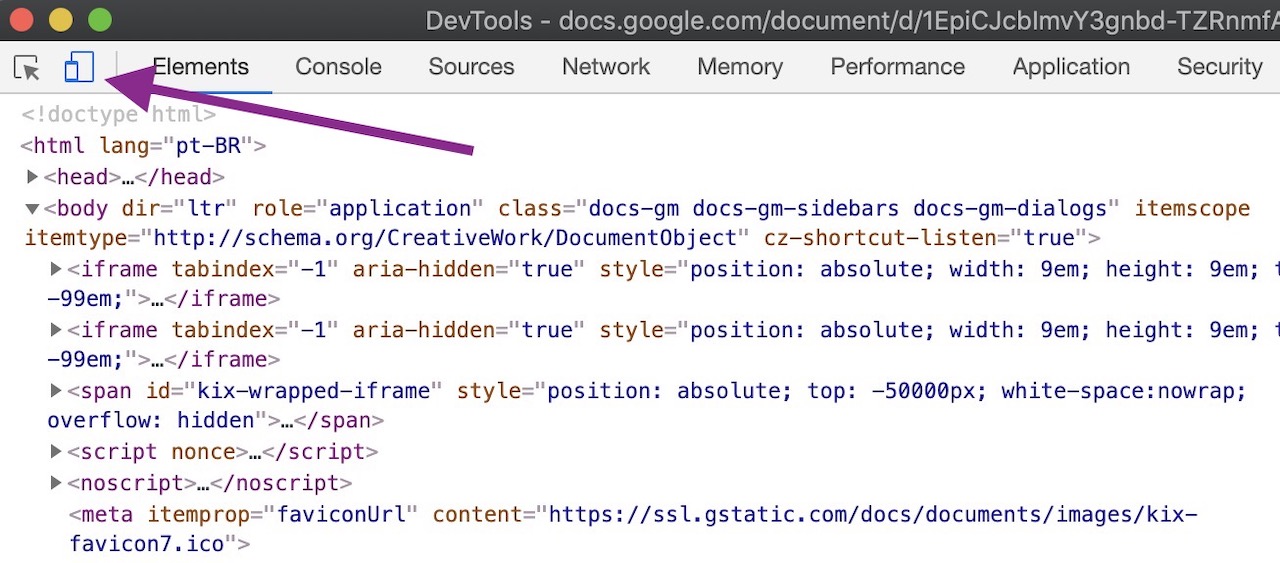
Depois, clique no ícone com um tablet e um celular para visualizar a página em outros formatos de tela.

Depois que descobri essa forma de visualizar as páginas no mobile, o processo como um todo ficou muito mais prático, rápido e prazeroso.
(Eu não acho a parte de otimização mobile a melhor etapa do desenvolvimento de um site… mas é uma das mais importantes.)
Veja o vídeo abaixo e confira na prática como eu visualizo as alterações do Elementor em tablets e celulares – e como utilizo os media queries no CSS para customizar ainda mais os layouts.
Como utilizar os media queries no Elementor Pro
A opção de adicionar CSS personalizado em um widget é liberado apenas no Elementor Pro, mas tendo a ideia de como funciona você pode criar seu próprio código CSS e incluir em Aparência > Personalizar do seu tema.
Os media queries surgiram no CSS3 e permitem adicionar estilos diferentes dependendo da resolução de tela ou orientação do dispositivo. Veja o guia completo sobre media query aqui.
Para começar a utilizar os media queries no CSS é muito simples…
Digite @media e em seguida estipule a partir de qual tamanho de tela você quer ativar o CSS escrito.
Como criar um media query para celular?
Por exemplo, como posso alterar a cor do título (h1) para azul apenas no celular?
@media (max-width: 767px) {
h1 {
color: blue;
}
}Code language: CSS (css)O tamanho de 767px é frequentemente utilizado por celulares, mas você pode alterar esse número para a resolução que achar ideal para seu projeto.
Como criar um media query para tablet?
Como o tablet tem uma resolução entre o desktop e o celular, utilize and para adicionar mais uma condição ao media query.
Por exemplo, como posso alterar título (h1) para itálico apenas no tablet?
@media only screen and (max-width: 1024px) and (min-width: 767px {
h1 {
font-style: italic;
}
}Code language: CSS (css)Simples assim.
O Elementor por enquanto só disponibiliza edição para desktop, tablet e celular.
Porém, o ideal seria otimizar para (pelo menos) notebooks também…
Isso está sendo cobrado pela comunidade global que utiliza Elementor no GitHub. Você pode acompanhar a solicitação (ou ajudar falando que também está na expectativa pela atualização) clicando aqui.
Mas, não tenho nenhuma real reclamação dos desenvolvedores do Elementor… eles estão sempre adicionando novas funcionalidades e surpreendendo a cada atualização.
Conclusão
Você já utilizou o DevTools do Google Chrome para otimizar sites Elementor para tablets e celulares? Você costuma adicionar media queries customizados em seus projetos?
Caso você tenha curtido esse tutorial e o vídeo, inscreva-se no canal do YouTube – eu atualizo o canal com novas ideias e técnicas que venho aprendendo nesta jornada para ser um web designer (e quem sabe) um desenvolvedor de sucesso.
Agradeço sua companhia até aqui!
Abraço!
Eu fiz um site no elementos porém para o mobile ele não pega a tela toda.
Como faço para ajustar?