Horário de atendimento dinâmico no WordPress
Neste tutorial você aprenderá como criar um horário de atendimento dinâmico no WordPress. Eu me desafiei a criar uma forma automática de mostrar aos usuários dos meus sites se a empresa está aberta ou não dependendo do dia da semana e do horário.
Eu sabia que isso era possível com jQuery, então comecei a estudar e realizar testes.
Até que encontrei uma postagem no Stack Overflow a respeito do assunto e resolvi tentar entender o código. Confira ela clicando aqui.
Depois de erros e acertos – cheguei no código que solucionou o meu problema.
Vou compartilhar com você logo abaixo.
Pronto para começar? Vamos lá!
Como criar um horário de atendimento dinâmico no WordPress
Neste tutorial, eu utilizei o WordPress com a ajuda do Elementor, mas você só precisa inserir algumas linhas de jQuery para ativar esta funcionalidade.
Fiz um vídeo explicando como editar o código e alterar os dias de semana e horários de atendimento de forma customizada para o seu projeto.
O vídeo tem menos de 05 minutos, vale a pena conferir:
Copie e cole o código abaixo em seu site:
<script>
jQuery(document).ready(function($){
var now = new Date();
var currentDay = now.getDay();
// Aberto
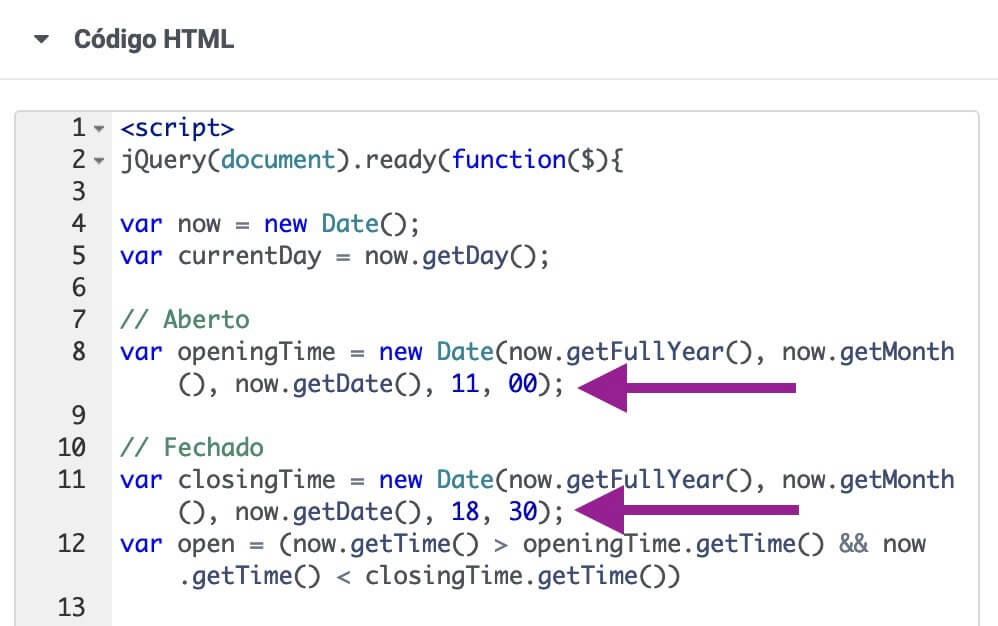
var openingTime = new Date(now.getFullYear(), now.getMonth(), now.getDate(), 11, 00);
// Fechado
var closingTime = new Date(now.getFullYear(), now.getMonth(), now.getDate(), 18, 30);
var open = (now.getTime() > openingTime.getTime() && now.getTime() < closingTime.getTime());
// Domingo 0
// Segunda 1
// Terça 2
// Quarta 3
// Quinta 4
// Sexta 5
// Sábado 6
if (currentDay !== 0 && currentDay !== 6 && open) {
$('#aberto').delay(2000).slideDown();
$('#horario-aberto').delay(2500).slideDown();
} else {
$('#fechado').delay(2000).slideDown();
$('#horario-fechado').delay(2500).slideDown();
}
});
</script>Code language: JavaScript (javascript)Importante: um ponto que faltou falar no vídeo é que o elemento que será animado tem que estar escondido para que a animação com jQuery .slideDown() funcione.
Então, dê uma classe ao elemento que será animado e adicione o seguinte CSS:
.classe {
display: none;
}Code language: CSS (css)Pronto, agora é só começar a configurar o código para os horários específicos do seu projeto.
Logo abaixo do comentário Aberto, altere a hora que começa o atendimento da sua empresa.
Depois do comentário Fechado, altere a hora que termina.

Lembre-se, utilize a forma de 24h. Cinco da manhã é 05, 00 e cinco da tarde é 17, 00.
Para alterar os dias da semana que a empresa está aberta, você precisa colocar no código os dias que a empresa não abrirá.
Domingo é representado pelo número 0. A sequência crescente é mantida até chegar no sábado representado pelo número 6.
Caso queira adicionar um dia da semana que a empresa é fechada, como por exemplo, na sexta-feira, adicione o código abaixo:
&& currentDay !== 5Horário de atendimento dinâmico com Elementor
Caso você também utilize o Elementor na criação de seus sites, você pode criar esse horário dinâmico rapidamente. Vou apenas pontuar alguns detalhes importantes que mostrei no vídeo tutorial acima.
Lembre-se de clicar na coluna em que serão adicionados os widgets e configure o campo Espaço entre widgets (px) para 0. Assim, não haverá um espaço adicional no widget que ficou abaixo e ambos estarão na mesma altura na tela.
Esconda os elementos para que a animação jQuery funcione. Adicione o código abaixo no CSS customizado do widget:
selector {
display: none;
}Code language: CSS (css)Ou, crie uma classe e insira ela em todos os widgets que serão animados com base no horário de atendimento.
Ah, caso tenha gostado do círculo verde e amarelo presente no widget de título, adicione o seguinte CSS customizado:
selector h2:before {
content: "";
display: inline-block;
height: 20px;
width: 20px;
border: 3px solid #61ce70;
border-radius: 30px;
margin: 0 5px 3px 0;
}Code language: CSS (css)Caso queira adicionar em um elemento h1, por exemplo, altere no CSS o h2:before para h1:before.
Conclusão
O que você achou deste tutorial sobre como mostrar o horário de atendimento dinâmico em seu site?
É um detalhe que agrega valor ao projeto e tenho certeza que vários clientes vão gostar da novidade.
E você gostou do vídeo tutorial? O seu feedback é muito importante para mim.
Agradeço sua companhia até aqui.
Abraço!
Comentários
alguma possibilidade de inclusão no mesmo no woocommerce
Olá, fiz tudo conforme o video mostra e o que ta escrito tambem, mesmo assim não funcionou o que poderia ser?
Olá Andre meus parabéns pelo tutorial mas acho que foi curto demais pois não sou conhecer de códigos e estudo Elementor e WordPress e eu apliquei aqui e ficou aberto e fixo. Voce indicou dois CSS para colocar só que eu não entendi e nem sei onde colocar e quando voce diz Dinâmico gostaria de saber como usar isto no ACF ou se só serve para um site apenas. poderia me apontar onde colocar e o que muito Obrigado pelo seu tempo sou seu seguidor no Youtube Valeu.
Oi André por favor volte a fazer tutoriais no seu canal, tenho uma dúvida se conseguir me ajudar, gostaria de incluir um dia com horario diferente por exemplo, tentei de todas as maneira colocar uma variavel, mas n consegui. É facil?