Bancos de imagens grátis + ilustrações [Guia Completo]
Neste tutorial vou mostrar para você os top 3 bancos de imagens gratuitos que utilizo na criação dos meus sites. Além disso, vou mostrar como encontrar ilustrações de qualidade para seus futuros projetos WordPress.
Depois de seguir este guia você não precisará mais baixar fotos ilegais da internet para conseguir um resultado profissional em seus sites. Para conseguir fotos e imagens de alto nível você não precisa ir contra direito autoral de ninguém.
Como encontrar fotos em alta resolução sem direitos autorais (CC0)
Você sabe como encontrar fotos sem direitos autorais para utilizar em seus sites, projetos ou redes sociais?
Existem 3 maneiras de conseguir fotos na internet:
- Roubar
- Comprar
- Utilizar fotos gratuitas
Sim, pegar fotos do Google imagens é roubar.
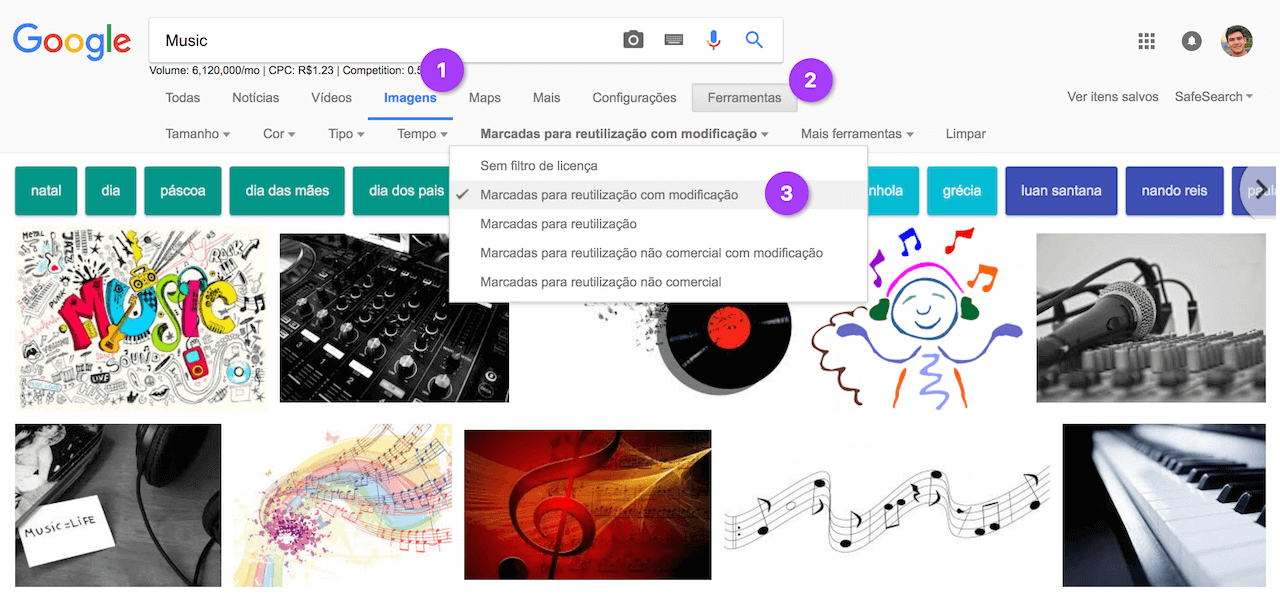
Caso você use o filtro do Google para encontrar fotos sem direitos autorais, você só encontrará fotos ruins. Ou que nunca deveriam ser usadas (sem edição) em seu projeto.

Veja abaixo com maiores detalhes os diferentes meios de conseguir imagens na internet.
01. Roubar
90% das fotos profissionais no Google imagens possuem algum tipo de direito autoral.
Pode parecer inofensivo, mas existem vários casos descritos de multas e processos contra administradores de sites que já utilizaram fotos indevidas por causa dos direitos autorais envolvidos. A empresa que mais processa por roubo de fotos na internet é a GettyImages.
Mas como vou descobrir se a foto tem direitos autorais?
É fácil. Você só pode utilizar fotos em sites ou redes sociais que você mesmo tirou.
Isso é um problema. Por mais que você tenha uma câmera de última geração, ainda assim são anos de experiência e cursos caros para aprender os macetes de tirar uma boa foto profissional.
Então, vamos para a 2ª alternativa.
02. Comprar
O exemplo acima da Getty Images exemplifica – de forma simples – o motivo de eu não incentivar a compra de fotos online (apenas se for necessário).
Você não irá encontrar fotos em boa e alta qualidade por menos de R$ 10,00. Existem sites que vendem mais barato, mas você é obrigado a pagar uma mensalidade e ser membro do site para acessar o banco de imagens.
Claro, caso as fotos sejam utilizadas para um projeto grande, para exemplificar melhor os serviços oferecidos pela sua empresa ou para causar um maior impacto nos visitantes de seu site, vale o investimento. Tem muita gente de talento ganhando a vida com a venda de fotos.
Mas, temos também a 3ª alternativa.
03. Utilizar fotos gratuitas
Ótima ideia. E este é o principal tema abordado neste guia. A utilização de fotos gratuitas.
Porém, uma foto gratuita não é a mesma coisa de uma foto sem direitos autorais (licença CC0).
A maioria dos sites na internet disponibilizam fotos gratuitas sob a licença CC.
Resumindo, essa licença permite a utilização gratuita da imagem somente se for dado o devido crédito ao autor.
O que é muito justo! Ao dar crédito ao autor, você estará incentivando seu trabalho com publicidade e maiores acessos ao site, que gera mais dinheiro via anúncios e propagandas pagas.
Porém, você é obrigado a escrever em toda página que utilizar fotos CC a seguinte frase: “Foto produzida por fulano do site X”.
Na licença CC0, as fotos podem ser utilizadas sem atribuição ao autor.
Portanto, conheça a CC0 (Creative Commons 0) e nunca mais baixe fotos ilegalmente da internet.
Fazer o download de fotos sob licença CC0 permite utilizar de maneira gratuita as imagens – e sem ficar com peso na consciência – em projetos pessoais e comerciais.
Você pode copiar, modificar e distribuir as fotos. Você só não pode vendê-las. Neste caso, é preciso certificar-se que não há necessidade de maior autorização para isso.
Mas, utilizar algo que não é seu gratuitamente já está de bom tamanho, não é verdade? Querer vender e ganhar dinheiro em cima já é abuso.
Os melhores sites para encontrar fotos sem direitos autorais (CC0)
Eu conheço dezenas de sites que oferecem fotos gratuitas na internet. Mas, em meus projetos de criação de site eu sempre utilizo no máximo 2 – 3 bancos de imagens.
Unsplash
O site que mais utilizo é o Unsplash. Ao pesquisar pela palavra-chave “music”, por exemplo, encontro mais de 3.500 fotos de qualidade.
Para baixar, clique na foto que você gostou e depois no botão “Download” no canto direito da imagem. Um pop-up irá aparecer recomendando que você faça referência ao autor, mas isso é facultativo (por ter licença CC0).
Um diferencial desse banco de imagens são as fotos relacionadas abaixo da foto selecionada. Eu baixei uma imagem com um letreiro de Neon escrito “No music, no life” e – para minha surpresa – as fotos relacionadas também eras letreiros de neon de qualidade profissional.
Pexels
O Pexels tem menor número de fotos em comparação ao Unsplash, mas a qualidade delas são superiores.
O diferencial desse banco de imagens é o sistema de pesquisa. Por exemplo, se eu procurar por “music color:blue” o site me mostrará imagens relacionadas com música que tenham cores azuis em sua composição. Isso é ótimo na hora de compor com o design de seu site ou marca.
Observação: você também pode utilizar o modo hexadecimal (HEX) para escolher a cor de sua pesquisa. Ex: verde é #339966.
Para baixar, clique na imagem e no canto direito da tela passe o mouse sob “Free Download” e escolha o tamanho desejado. Isso é uma vantagem também, já que nem sempre é necessário baixar a imagem em alta resolução para usar em um pequeno espaço do site.
Pixabay
O banco de fotos Pixabay também é uma ótima opção – com mais de 1.3 milhão de imagens fornecidas por uma grande comunidade ativa de participantes. Mas, como já estou habituado a usar o Unsplash e Pexels, acabo deixando como última opção do top 3. Porém, é definitivamente um ótimo lugar para encontrar fotos gratuitas na internet.
Para baixar, pesquise pela palavra-chave que desejar. Quando mudar de página, passe o mouse sob “All images” e selecione o tipo de imagem que deseja.
O interessante do Pixabay é a opção de pesquisar por orientação da foto (horizontal ou vertical) e por tipo: fotos, vetores, ilustrações e até vídeos.
Conheça unDraw: ilustrações gratuitas
Esses dias surgiu uma dúvida: será que existe um site com ilustrações gratuitas – essas de estilo moderno que é tendência no webdesign? Claro, para impactar positivamente no design devem ser desenhos bem feitos e que combinem com a mensagem a ser passada pelo site.
E essas ilustrações bem feitas custam caro. Mas, será que nenhum ilustrador tem um projeto com desenhos gratuitos de qualidade para utilizar em sites WordPress?
Logo depois – coincidência mesmo – descobri um projeto chamado unDraw da ilustradora Katerina Limpitsouni.
O projeto consiste em uma coleção atualizada de imagens sem direitos autorais para criar landing pages, sites e aplicativos. O site é fácil de usar e tem um design clean.
Você pode escolher a cor principal que quiser – para combinar com o seu projeto – e fazer o download em PNG. Mas, aconselho que use o formato SVG que é mais leve e escalável.
Siga o tutorial acima do YouTube para aprender como adicionar ilustrações em SVG no seu site WordPress.
Primeiro, acesse o site e clique em “Ilustrations” na parte direita superior da tela. Em seguida, ao lado você verá um quadrado colorido – que você pode utilizar para selecionar a cor principal que deseja utilizar na ilustração.
Em seguida, clique no desenho escolhido e selecione “Download SVG for your projects”. Essa é a opção recomendada, mas você também pode baixar em PNG clicando em “Download PNG for blog posts/social media”.
Como adicionar a ilustração SVG no WordPress
Após baixar o arquivo SVG, você pode abri-lo com um editor de texto convencional, mas eu recomendo que utilize um editor de texto para código. Eu utilizo o Sublime Text 3.
Escolha qual a altura e o comprimento da ilustração abrindo o arquivo e editando os campos “width e height”.
Agora, é só colocar o código no seu site. Você vai perceber que o SVG é alinhado para a esquerda por padrão. Caso queira centralizar a ilustração, utilize a propriedade de CSS “text-align: center;” para definir o alinhamento.
Conclusão
O que você achou deste guia sobre os melhores bancos de imagens gratuitos com licença CC0? Você já conhecia o projeto unDraw?
Você não precisa mais baixar fotos ilegais na internet para conseguir um design de alto nível em seu site.
Além disso, não tem preço ficar de consciência tranquila em respeitar o direito de uso das imagens dos fotógrafos profissionais e praticar o bem. Se queremos um mundo com menos corrupção até o ato de não baixar uma imagem ilegal na internet conta pontos positivos.
Espero que tenha gostado desse tutorial. O seu feedback é importante para mim. Agradeço por ter me acompanhado nessa postagem.
Até a próxima!
Obrigada pelas dicas. Gostei muito.