Método correto para abrir um chamado de suporte no GitHub do Elementor
Neste tutorial você vai aprender a forma correta de abrir um chamado no GitHub do Elementor. Às vezes, quando o suporte via e-mail convencional (support@elementor.com) não consegue solucionar – é solicitado que você abra um chamado no GitHub deles…
Aprenda a maneira completa de preencher o chamado no GitHub e aumente as chances dos desenvolvedores do Elementor solucionarem o seu problema.
O vídeo abaixo mostra os principais tópicos deste tutorial:
Quais são os passos para abrir um chamado no GitHub do Elementor?
- Crie uma conta ou faça o login no GitHub (Clique aqui para criar uma conta);
- Acesse o GitHub do Elementor (Clique aqui);
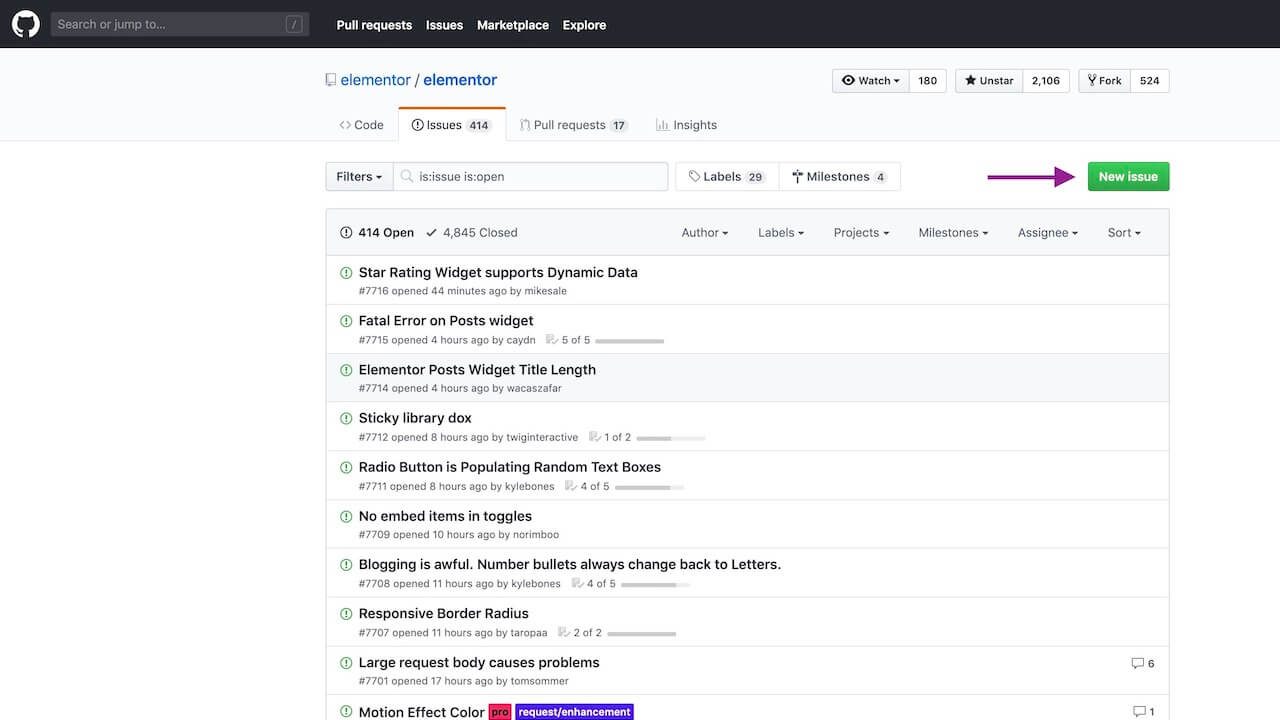
- Clique em Issues > New Issue;
- Selecione o tipo de chamado. As opções mais utilizadas são Bug report (informe os bugs que encontrou) e Feature request (solicite novas funcionalidades);
- Descreva seu bug ou ideia de nova funcionalidade.

Dicas sobre os chamados de bug no GitHub do Elementor
Preencha todos os requerimentos
Repare que dentro da aba Issues existem todos os chamados abertos nesta página do GitHub ordenados pela data em que foram criados.
Alguns chamados tem o escrito 5 of 5 e significa que todos os requerimentos para a abertura do chamado foram informados.
Não sei se o termo necessário é o mais correto…
Caso você seja o primeiro a informar um bug importante na última atualização do Elementor – eles irão te retornar rapidamente, não importa como você escreveu o chamado…
Eu sempre busquei abrir chamados completos, mas fui aconselhado pelos desenvolvedores do Elementor a abrir o chamado desta forma mais completa – que é a que estou documentando neste tutorial.
Se você preencher todas as etapas corretamente, os desenvolvedores irão te ajudar mais rápido.
Para ganhar o 5 of 5 é só você colocar um x (sem espaços) entre os [ ] dos campos abaixo (depois de certificar que esteja fazendo tudo o que os campos pedem).
[x] I have searched for similar issues in both open and closed tickets and cannot find a duplicate.Code language: CSS (css)Verifique se não existem outros chamados semelhantes já abertos por outros usuários. Isso evita qualquer confusão da equipe de suporte e mantém o assunto em um chamado apenas.
[x] The issue still exists against the latest stable version of Elementor.Code language: CSS (css)Confirme se o bug ocorre na versão mais recente do Elementor.
[x] This bug happens with only Elementor plugin active (and Elementor Pro).Code language: CSS (css)Confira se o bug encontrado não é causado por outros plugins ativos (que não sejam o Elementor e Elementor Pro)
[x] This bug happens with a default WordPress theme active.Code language: CSS (css)Utilize apenas os temas padrões do WordPress (lançados todos os anos) ou o tema criado pelos desenvolvedores do Elementor chamado Hello Elementor (Clique aqui para acessar o tema e fazer o download).
[x] I can reproduce this bug consistently using the steps above.Code language: CSS (css)Confirme se todos os passos descritos são os suficientes para desencadear o bug.
Apague todo o conteúdo anterior aos pré-requisitos
Você pode apagar todo o começo automático do chamado até a parte ## Prerequisites.
São apenas comentários sobre as melhores práticas a serem tomadas na hora de abrir um novo chamado.
Clique no botão Preview – repare que nenhum conteúdo anterior aos pré-requisitos é renderizado na página.
Preencha todos os campos e confira com o Preview
Os campos a serem preenchidos são:
- Prerequisites
- Description
- Steps to reproduce
- Isolating the problem
- Environment
Prerequisites: são os pré-requisitos necessários para abrir um chamado. Marque com x os critérios que forem confirmados.
Description: faça uma breve descrição do problema.
Steps to reproduce: esse é o campo mais importante. Preencha exatamente todos os passos necessários para que os desenvolvedores consigam replicar no ambiente de testes o seu bug encontrado.
Isolating the problem: marque as caixas adicionais para ter certeza que você está no ambiente de testes perfeito para encontrar um bug legítimo e nativo do Elementor.
Environment: informe aos desenvolvedores o status geral do seu site WordPress. Acesse Elementor > Informações do sistema > Copie e cole o texto na área Environment entre os termos details – logo abaixo de summary.
Por último, clique na aba Preview e leia novamente o chamado – veja exatamente como os desenvolvedores verão seu chamado de suporte e tenha a certeza de que está o mais completo possível para a resolução do problema.
Conclusão
O que você achou desse tutorial? Tem ainda alguma dúvida sobre como abrir um chamado de suporte no GitHub do Elementor?
Vale a pena ver o vídeo no ínicio criado para este tutorial – ele aborda na prática o conteúdo desse guia.
Curtiu esse tutorial? Deixe seu feedback e perguntas nos comentários abaixo.
Obrigado por me acompanhar até aqui!
Até a próxima!
Deixe um comentário Cancelar resposta