Página customizada para cliente com ACF Pro e Elementor Pro
Neste tutorial você vai aprender como criar uma página customizada no WordPress utilizando ACF Pro e Elementor Pro. É simples criar uma página customizada para seus clientes editarem (de maneira fácil e intuitiva) todo o conteúdo do site.
Vou abordar vários assuntos interessantes neste tutorial que – depois de dominados – elevam o nível da entrega final do projeto ao cliente e reduz a necessidade de contato para solicitar alterações.
Você vai aprender a:
- Adicionar um menu na barra lateral do WordPress para o cliente editar;
- Criar campos customizáveis com ACF Pro;
- Integrar os campos customizáveis com os widgets do Elementor Pro.
Além de outras dicas úteis: como alterar o ícone do menu do custom field e como criar um toolbar customizado para WYSIWYG.
Para acompanhar o tutorial recomendo que assista o vídeo abaixo. Tem cerca de 27 minutos – de longe o vídeo mais longo que já fiz – mas acredito que explica rapidamente quais são os passos mais importantes para chegar no resultado final desejado.
Espero que este tutorial te ajude de alguma forma.
Vamos lá?
Como criar uma página customizada para o cliente no WordPress
Siga o vídeo abaixo para entender qual é o processo de criação da interface customizada com WordPress, ACF Pro e Elementor Pro.
- Adicione um menu para o cliente editar;
- Crie os campos personalizados;
- Crie um toolbar customizado para o campo WYSIWYG do ACF Pro;
- Integre os campos personalizados em seu layout do Elementor Pro;
- Teste as edições de conteúdo na página customizada.
Vou abordar todo esse processo abaixo e compartilhar os códigos utilizados no child theme para que você copie e cole facilmente.
Adicione um menu para o cliente editar
Clique em Aparência > Editor > functions.php e cole o código abaixo.
// Adicionar um menu para o cliente editar
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'Editar',
'menu_title' => 'Editar',
'menu_slug' => 'editar',
'icon_url' => 'dashicons-welcome-widgets-menus',
'capability' => 'edit_posts',
'redirect' => false,
'position' => '2',
'update_button' => __('Atualizar', 'acf'),
'updated_message' => __("Alterações feitas com sucesso", 'acf'),
));
}Code language: PHP (php)
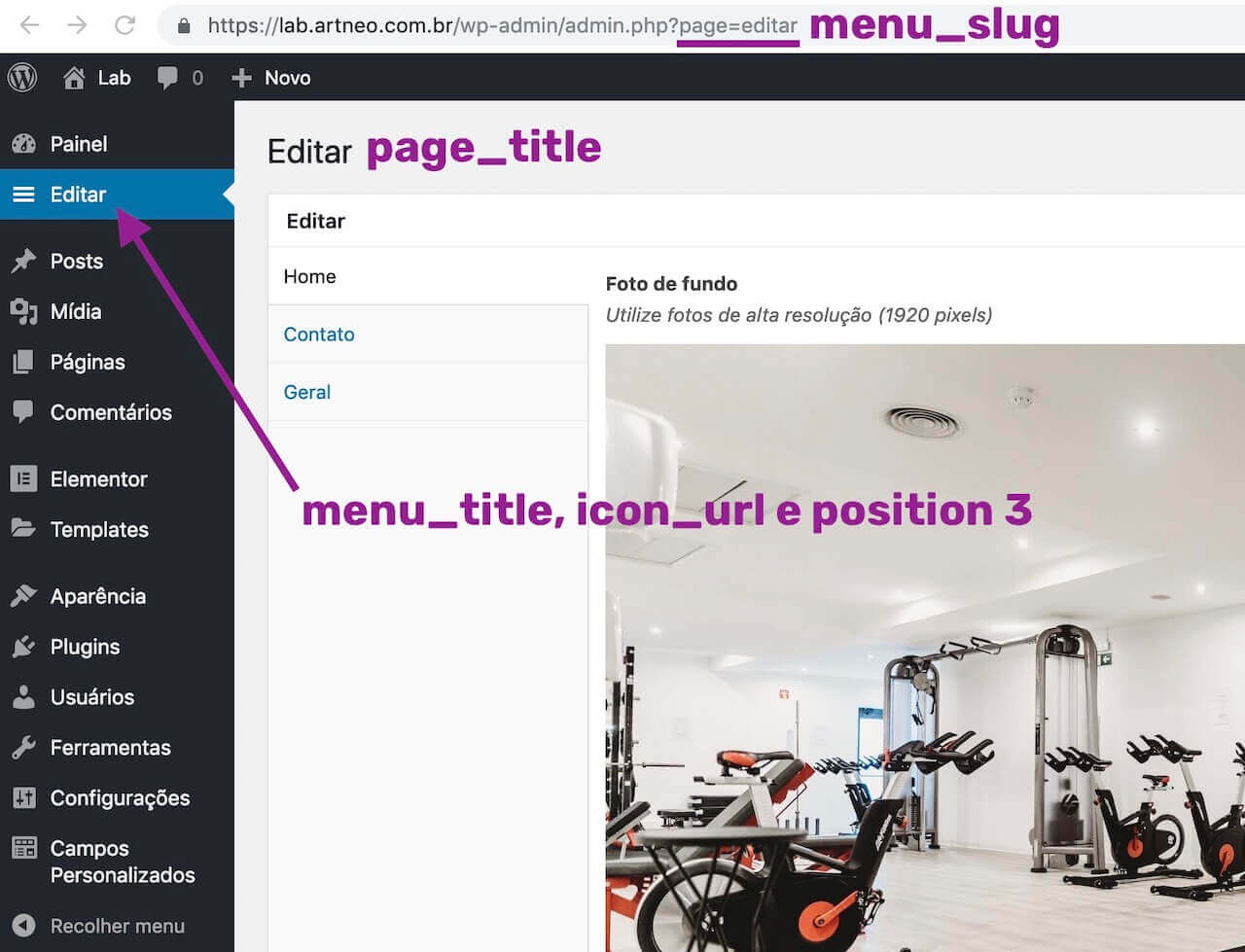
O page_title é o título que aparece no topo da página customizada.
O menu_title é o nome que aparece no menu à esquerda do WordPress.
O menu_slug é o link da página customizada e deve ser único. Por exemplos, /admin.php?page=editar.
O icon_url é o ícone que será mostrado no canto esquerdo no WordPress (junto com o menu_title). Acesse a lista completa de ícones aqui.
O capability refere-se à permissão de acesso do usuário ao WordPress. O termo edit_posts habilita o acesso à página customizada para administradores, editores, autores e colaboradores.
O position determina qual altura do menu esquerdo do WordPress que a página customizada irá aparecer. O número 3 coloca a página embaixo do Painel, o número 4 coloca acima de Posts e o número 400 na última posição.
O update_button altera o texto do botão de salvar alterações.
O updated_message altera o texto que aparece após clicar no botão para salvar alterações.
Crie os campos personalizados
Clique em Campos Personalizados > Adicionar Novo.
Recomendo que planeje com antecedência em um bloco de notas todos os campos personalizados que você deseja criar para que o seu cliente possa editar – isso facilita e agiliza o processo de criação dos campos.
Os campos mais utilizados são:
- Texto;
- Área de texto;
- Imagem;
- Editor WYSIWYG;
- Aba.
O texto é útil para títulos e pequenas frases.
A área de texto é útil para frases maiores. Dentro das opções em Novas Linhas, escolha Sem formatação para evitar que o usuário dê espaços ou escolha Adicionar parágrafos automaticamente para permitir novos parágrafos ao clicar Enter duas vezes.
Você pode limitar o número de caracteres de um campo para evitar que o cliente quebre o layout da página ao escrever um conteúdo muito longo em um campo pequeno, como por exemplo, de uma botão. Neste caso, configure a opção Limite de Caracteres para 30–50, por exemplo.
A imagem deve ser utilizada com Valor Retornado igual a URL da imagem. Você pode ajustar um tamanho mínimo à imagem para evitar que o cliente utilize imagens de baixa resolução e comprometa o design da página. Para isso, adicione um valor de pixel dentro de Mínimo.
O editor WYSIWYG torna a edição mais versátil para o cliente – mas também mais complicada… utilize caso o campo personalizado seja com foco em postagens ou páginas com muito conteúdo escrito. Na próxima seção deste tutorial vou mostrar maiores detalhes sobre como customizar sua própria barra (toolbar) de WYSIWYG.
A aba auxilia na organização da página customizada para seu cliente. Caso sejam muitos campos disponíveis, junte campos semelhantes em abas que podem ser alocadas no topo ou no canto esquerdo da página.
Crie um toolbar customizado para o campo WYSIWYG do ACF Pro
Clique em Aparência > Editor > functions.php e cole o código abaixo para criar uma nova barra chamada Simples com apenas a função de lista ativada.
// Criar toolbar customizada para WYSIWYG
add_filter( 'acf/fields/wysiwyg/toolbars' , 'my_toolbars' );
function my_toolbars( $toolbars )
{
$toolbars['Simples' ][1] = array('bullist' );
return $toolbars;
}Code language: PHP (php)Caso queira criar uma lista apenas com negrito, itálico e sublinhado utilize o código abaixo:
// Toolbar customizada com negrito, itálico e sublinhado
add_filter( 'acf/fields/wysiwyg/toolbars' , 'my_toolbars' );
function my_toolbars( $toolbars )
{
$toolbars['Simples' ][1] = array('bold' , 'italic' , 'underline' );
return $toolbars;
}Code language: PHP (php)Eu encontrei essas informações na página de documentação do ACF Pro. Acesse clicando aqui.
Não se esqueça de alterar a opção Barra de Ferramentas dentro do seu campo Editor WYSIWYG para a nova opção criada Simples.
Caso mesmo assim você não veja a nova barra ativada – como aconteceu comigo quando estava aprendendo – apague o campo personalizado Editor WYSIWYG e crie outro no lugar.
Integre os campos personalizados em seu layout do Elementor Pro
Pronto, se você chegou até aqui no tutorial, agora é tranquilo…
Acesse a página do Elementor que você quer integrar com os campos personalizados, selecione o widget, clique em dinâmico e escolha o campo desejado do ACF.
Clique em (01) dinâmico, (02) escolha a opção ACF field e (03) selecione o campo correto.
Pronto, atualize a página e teste a nova forma simples e rápida de alterar o conteúdo do site.
Teste as edições de conteúdo na página customizada
Agora só falta testar os campos personalizados para ter certeza que o cliente não terá problemas em realizar as alterações por conta própria.
Quanto mais fácil for a edição, menos retrabalho será necessário para atender as demandas do cliente.
Crie uma conta com perfil de editor no WordPress e teste os campos customizados.
Esta etapa é importante para verificar possíveis bugs na página customizada.
Às vezes, por causa de uma margem negativa em uma foto, pode ser que um conteúdo não seja visualizado direito no front-end caso o cliente escreva uma linha a mais que não era esperada no layout…
Outra dica importante é de limpar todos os itens do painel administrativo do WordPress que não sejam necessários ao cliente antes de entregar o site.
Utilize plugins como o Adminimize para gerenciar os acessos que o perfil de editor terá no back-end e aprenda a esconder o Elementor completamente antes de finalizar o projeto.
CSS extra
Ah, caso tenha interesse em criar os retângulos laranjas iguais à lista de aulas da academia do vídeo tutorial, dê a classe laranja a um widget de texto e utilize o seguinte CSS:
.laranja ul {
list-style-type: none;
padding: 0;
}
.laranja li:before {
content: "";
display: inline-block;
height: 13px;
width: 10px;
border: 2px solid #ed6d49;
margin-right: 5px;
}
.laranja li {
padding-bottom: 5px;
}Code language: CSS (css)Conclusão
O que você achou desse tutorial sobre criação de página customizada para cliente utilizando ACF Pro e Elementor Pro?
Para seguir todas as etapas do tutorial é necessário ter a licença paga dos plugins citados acima. A anuidade do Elementor Pro é de $200 e a licença vitalícia do ACF Pro é de $100. Eu sei que o dólar é caro no Brasil, mas não se preocupe quanto à qualidade de ambos os plugins – o investimento vale cada centavo…
E você, gostou do resultado? Gostaria de mais vídeos assim?
Deixe um comentário a respeito do tutorial. O seu feedback é muito importante para mim!
Agradeço sua companhia até aqui.
Abraço!
Comentários
mas nao tem problema, so me resposnde uma coisa, se eu terminar meu site, consigo depois apenas linkar as duas paginas para o cliente editar? porque ai depois posso contratar alguem pra fazer isso, até vc mesmo se tiver interesse.
Obrigado
Criei um tema filho, e testei mechendo no css do tema filho, até ai OK, mas a criação do ACF nao funcionou, deu o seguinte erro:
“As mudanças no seu código PHP foram desfeitas devido a um erro na linha 19 do arquivo C:\wamp64\www\acf\wp-content\themes\twentysixteen-Child\functions.php. Corrija e tente salvar novamente.
Uncaught Error: Call to undefined function acf_add_options_page() in C:\wamp64\www\acf\wp-content\themes\twentysixteen-Child\functions.php:19
Stack trace:
#0 C:\wamp64\www\acf\wp-settings.php(499): include()
#1 C:\wamp64\www\acf\wp-config.php(94): require_once(‘C:\\wamp64\\www\\a…’)
#2 C:\wamp64\www\acf\wp-load.php(37): require_once(‘C:\\wamp64\\www\\a…’)
#3 C:\wamp64\www\acf\wp-admin\admin.php(34): require_once(‘C:\\wamp64\\www\\a…’)
#4 C:\wamp64\www\acf\wp-admin\theme-editor.php(10): require_once(‘C:\\wamp64\\www\\a…’)
#5 {main}
thrown”
Realmente muito boa sua didatica. eu ficaria feliz se vc fizesse um curso esplicando passo-a-passo de como utilizar o Elementor + acf.
Só uma observações… para nao aparecer para o cliente esse monte de opções do painel de controle (elementor / templates / aparencia/ etc…) é ideal que coloque ele como Autor, ao inves de admin, correto?
Eu realmente preciso muito de conseguir fazer isso, se vc puder ajudar, fico imenssamente agradecido.
Cara, o meu nao ta funcionando, quando eu vou na funciotn.php ele abre o codigo do tema, que é o “Twenty Nineteen: Funções do tema (functions.php)” e ja vem preenchido com todo o codigo, diferente do seu que está vazio.
então o colo seu codigo la, e atuializo, mas nao aparece o novo menu no painel. tentei varias vezes antes de perguntar… mas é porque nao to conseguindo mesmo.
Obrigado
ops.. ja achei no seu site, esquece a pergunta hehehe
muito obrigado pela resposta…
me fala uma coisa, to procurando esse plugin, mas digitando no google, acho varios com esse nome”acf pro” me manda o link ai, se puder.
Obrigado
Cara, aula fenomenal, preciso de uma grande ajuda, que vai me salvar…
tenho um site, que vendo para o cliente, que tem uma pagina de fotos, criado no elementor… ai é que ta, preciso que o cliente consiga add/remover suas fotos, de torneiros que ele participa, porem essas fotos devem ter um tamanho x, esse é o primeiro problema.
o segundo, creio que seja mais simples, o cliente precisa inserir noticias, que terá somente duas linhas cada.
e o terceiro, que to quase desistindo, e que deve ter uma arvore genealogica padrão, porem a inserção dos dados e feito pelo cliente.
Me da um help ai cara… se for sobre o pirmeira questão, ja te aGRADEÇO MUITO
Parabéns! Muito boa explicação. ACF abre um leque de possibilidades. Obrigado por transmitir seu conhecimento.
Bom dia Andre.
O elementor PRO possui um widget que lista os posts e você pode ordernar através de alguns critérios. Gostaria de saber como ordenar através de um campo data criado pelo ACF.
-
Passei o dia todo procurando solução pra essa coisa da exibição por data cadastrada pelo ACF. Não achei nada ainda… 22/10/2019. Boa sorte aí e avisa quem conseguir =D
Olá boa tarde estou tentando aplicar essa técnica ao criar um header no elementor, criei campos de texto para telefone e email, usando a parte de construtor de tema, mas quando coloco eles dinâmicos dentro do header os dados só aparecem quando clico na página home e não nas páginas internas o que pode ser?
Esse tutorial salvou meu dia.
Só uma OBS!
onde tem “=>”;
substituam por =>
Quebrei um pouco a cabeça até descobrir que era esse o erro que estava dando no meu functions.php.