Gerar o ano de forma dinâmica no Elementor
Neste tutorial vou mostrar para você como gerar o ano de forma dinâmica no Elementor. Essa técnica é útil para mostrar o ano de copyright no rodapé do site ou atualizar automaticamente há quanto tempo a empresa está no mercado.
Assista ao vídeo abaixo e aprenda como funciona em menos de 05 minutos.
Eu não gosto de assistir vídeos no YouTube que enrolam para chegar ao ponto principal, então procuro criar tutoriais rápidos e práticos – direto ao ponto.
O editor visual do Elementor não permite a escrita de código PHP direto no widget de HTML, então é necessário criar o código no seu child theme ou em um plugin e depois chamar a função com um shortcode.

Neste tutorial vamos criar 02 shortcodes: 2025 para mostrar o ano atual e [tempo] que resulta em quantos anos a empresa está no mercado.
Mostre de forma dinâmica o ano atual no Elementor
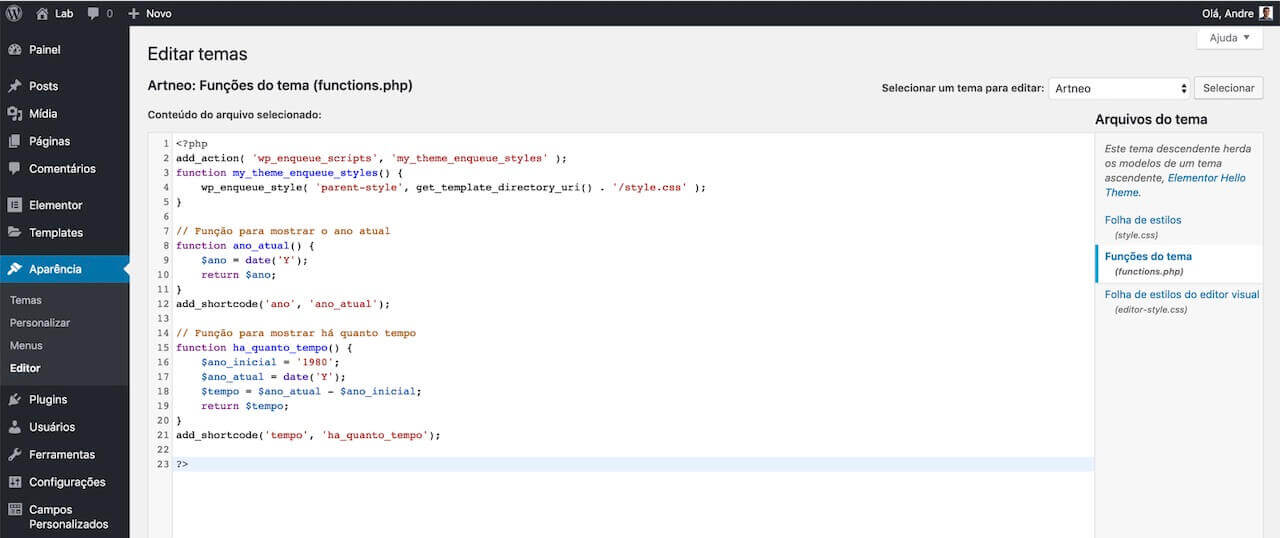
Clique em Aparência > Editor > selecione seu child theme. Cole o seguinte código:
// Função para mostrar o ano atual
function ano_atual() {
$ano = date('Y');
return $ano;
}
add_shortcode('ano', 'ano_atual');Code language: PHP (php)Após isso, crie um widget de texto no Elementor e escreva o shortcode 2025 para mostrar o ano atual.
Mostre de forma dinâmica há quantos anos a empresa está no mercado
Siga os mesmo passos do exemplo anterior e cole o seguinte código:
// Função para mostrar há quanto tempo
function ha_quanto_tempo() {
$ano_inicial = '1980';
$ano_atual = date('Y');
$tempo = $ano_atual - $ano_inicial;
return $tempo;
}
add_shortcode('tempo', 'ha_quanto_tempo');Code language: PHP (php)Depois, é só colar o shortcode [tempo] no widget de texto do Elementor.
No vídeo tutorial fica mais claro como foi o processo de criação das funções.
Existem outras formas de chegar no mesmo resultado e podem existir formas mais otimizadas… estou começando agora a estudar como o WordPress funciona para elevar o nível dos meus sites em Elementor e achei importante documentar esse aprendizado.
Conclusão
Eu estava buscando uma forma simples de gerar o ano de forma dinâmica no Elementor – me desafiei e consegui! Eu sei que é um tutorial bem simples e curto, mas espero que você tenha aprendido algo novo.
O que você achou desse tutorial? Deixe um comentário – o seu feedback é sempre importante para mim.
Obrigado por me acompanhar até aqui!
Abraço!
Comentários
Parabéns, muito fácil mesmo.
Top demais a explicação! Vai ajudar demais nos projetos.
opa, qual seria pra colocar data atual, mês e ano? Estou querendo colocar no elementor e não estou conseguindo. Obrigado! Conteúdo show
Muito bom cara, parabéns!
Cara fantástico esse tutorial, consegui entender só lendo o tutorial, mas vou ver o vídeo para dar uma força e ter certeza de que entendi de forma correta.