Como traduzir a data no formulário do Elementor
Neste tutorial vou mostrar como traduzir a data no formulário do Elementor utilizando um código customizado de PHP dentro do child theme.
Você já viu vários sites no Brasil com botões ou campos de preenchimento em inglês, correto?
Pode ser um pouco de perfeccionismo, mas na hora de entregar o projeto para o cliente eu procuro traduzir todas as palavras dentro do site.
Acho que perde um pouco a credibilidade do site que possui elementos não traduzidos para a língua nativa.
Porém, o problema com a tradução do módulo de formulário do Elementor Pro vai além de simples estética…
O formato de data é (yyyy/mm/dd) ao invés de (dd/mm/yyyy)!
O pior – eu só fui perceber isso dias antes de entregar o projeto para meu cliente.
Fiz uma pesquisa rápida na internet e não encontrei nenhuma postagem sobre o assunto no fórum do WordPress ou no GitHub.
Como vários países utilizam o formato (dd/mm/yyyy) – eu vi a importância de ter o formulário traduzido e alterado para o formato de data que o web designer quiser.
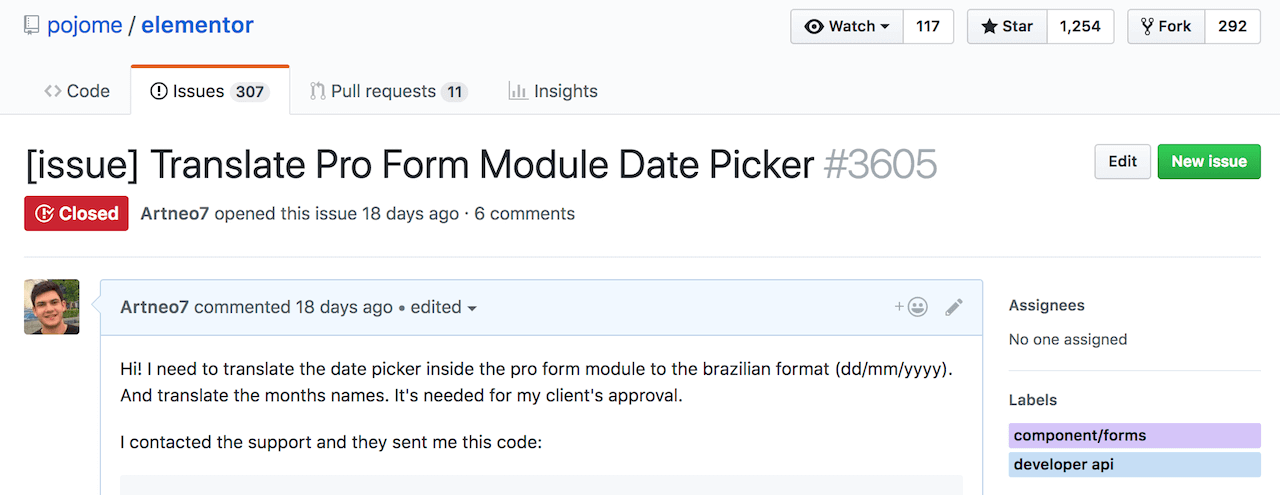
Então, abri um chamado de suporte no GitHub do Elementor:

Confira o chamado de suporte clicando aqui.
Depois de várias interações com os desenvolvedores via fórum e email, conseguimos chegar na solução.
É fato que os web designers que utilizam a versão Pro do Elementor irão precisar traduzir em algum momento a data do formulário para o formato correto.
Portanto, muito justo eu documentar a solução para toda a comunidade Elementor brasileira! ❤????????
Vou mostrar para você passo a passo o que eu fiz para conseguir traduzir o formulário.
Preparei um vídeo explicando na prática o processo caso surja alguma dúvida.
Vídeo sobre como traduzir a data no formulário do Elementor
3 Etapas para traduzir a data no formulário do Elementor
O vídeo acima explica em menos de 4 minutos o conteúdo do tutorial. Siga os passos abaixo para saber todas as etapas necessárias para traduzir o formulário.
Primeiro, copie o código abaixo e cole dentro do functions.php do seu child theme.
add_action('wp_footer', function () {
if ( ! is_page( 10 ) ) {
return;
}
?>
<script>
jQuery( document ).ready( function( $ ){
function waitForFlatpicker( callback ) {
if ( typeof window.flatpickr !== 'function' ) {
setTimeout( function() { waitForFlatpicker( callback ) }, 2 );
}
callback();
}
waitForFlatpicker( function(){
flatpickr.l10ns.pt = {
weekdays: {
shorthand: ["Dom", "Seg", "Ter", "Qua", "Qui", "Sex", "Sáb"],
longhand: [
"Domingo",
"Segunda-feira",
"Terça-feira",
"Quarta-feira",
"Quinta-feira",
"Sexta-feira",
"Sábado",
],
},
months: {
shorthand: [
"Jan",
"Fev",
"Mar",
"Abr",
"Mai",
"Jun",
"Jul",
"Ago",
"Set",
"Out",
"Nov",
"Dez",
],
longhand: [
"Janeiro",
"Fevereiro",
"Março",
"Abril",
"Maio",
"Junho",
"Julho",
"Agosto",
"Setembro",
"Outubro",
"Novembro",
"Dezembro",
],
},
rangeSeparator: " até ",
};
//set translations
flatpickr.localize(flatpickr.l10ns.pt);
flatpickr('.elementor-date-field');
//set format
setTimeout( function(){
$('.elementor-date-field').each(function(){ flatpickr( $(this)[0] ).set('dateFormat', 'd/m/Y');});
}, 1000 );
});
});
</script>
<?php
} );Code language: JavaScript (javascript)Em segundo, abra a página do seu formulário de contato no modo de edição com Elementor e copie o ID dela.
E por último, altere o número no começo do código PHP:
if ( ! is_page( 288 ) ) {
Pronto, o formato da data e os nomes dos meses no calendário estão traduzidos!
Atenção: O código acima gera erros no site caso o formulário não esteja presente. Isso aconteceu com o meu cliente quando ele pediu para remover temporariamente o formulário de contato do site.
Lembre-se de remover o código PHP caso remova também o formulário da página.
Conclusão
O que você achou deste tutorial sobre como traduzir a data no formulário do Elementor?
Espero que possa te ajudar a traduzir os meses no calendário e mudar formato da data para o formato convencional no Brasil.
Você precisou fazer isso em algum projeto seu?
Deixe seu comentário e seu feedback.
Eles são sempre importantes para mim.
Obrigado por me acompanhar até aqui.
Abraço e até a próxima!
Comentários
Olá André, tudo bom?
Faço a aplicação do código no functions.php do Child Theme ( Astra Child) e não consigo fazer com que funcione de nenhuma maneira, sabe o que pode ser? Já tentei de tudo, até mesmo instalei e reinstalei o Elementor e nada…
-
Já tentei também sem essa mas não mostrou diferença, continua sem mostrar resultados! 🙁
Teria alguem email para que possa te enviar fotos de como estou aplicando?
Muito obrigado!
Funcionou perfeitamente!
Normalmente não comento mas dessa vez tenho que comentar! parabéns
Olá André, tudo bem? Primeiramente muito obrigado pelo conteúdo.
Gostaria de saber se você sabe uma solução para alterar o campo TIME. No modo mobile ele solicita 00:00:00:00 (Hora, Minuto, Segundos e Milesimos), gostaria que mostrasse apenas 00:00 (Hora e Minuto).
Agradeço
Show de bola! Deu tudo certinho aqui! Muito obrigado, André!
Aproveitando para dar tbm um pequena contribuição para o pessoal…
No meu caso, eu tinha várias páginas com o formulário. Consegui fazer isso de maneira fácil incluindo um array com os valores referência de cada página.
Neste caso, ao invés de if ( ! is_page( 10 ) ), no meu ficou if ( ! is_page( array( 10, 15, 24, 78 )))
Perfeito. Obrigado
Olá Andre, tudo bem?
Seu plugin funcionou perfeitamente na versão Desktop do site o qual estou trabalhando, mas no mobile e no tablet ele não funciona.
Particularmente não entendo de programação e vasculhei na internet meios de fazer funcionar, porém sem sucesso. Inclusive, até o próprio plugin do Elementor Pro (Form Widget) não possui essa funcionalidade de escolha de formato e idioma.
Print Screen da versão mobile – https://ibb.co/nRgjdPV
Tu saberia me informar como faço para solucionar este problema?
Obrigado pela ajuda e vim comentar para ajudar quem, como eu, continuou tendo problemas, mesmo instalando esse código no functions do tema (eu não sabia criar tema filho, estava usando o astra). Para contornar isso: instale o plugin insert headers and footers. Copie o código a partir de até e cole na head do plugin baixado. Comigo funcionou só assim e olha que eu testei diversos outros códigos que eu achei nos canais de ajuda.
No meu caso, funcionou beleza, traduziu, mas a data ao exibir no campo do formulário fica no padrão americano. Só essa parte que não funcionou. Veja o print: https://prnt.sc/10eki4r
Olá André td joia? Comigo funcionou só em páginas, eu uso formulário em posts tb e infelizmente não deu certo! Eu uso form em vários posts, vc pode me dar uma dica? Desde já agradeço e parabéns por compartilhar conosco este script.
-
Bom dia, então eu não entrei em contato com eles. Vou tentar fazer isso…deste já agradeço!
Meu amigo, muito obrigado por disponibilizar esse conteúdo! Estava justamente com o mesmo problema e não estava querendo utilizar o formulário em HTML 5. E esse código que vc disponibilizou foi batata! Funcionou de primeira! Muito obrigado!
Olá bom dia.
Eu fiz o que você colocou, primeiramente obrigada pelo conteúdo, mas uma dúvida quando o formulário é enviado como o email chega?
O formato da hora para mim está chegando no formato americano, pelo que vi esta solução é somente front end?
Você chegou a ver esta questão?
-
Pode desconsiderar
-
Uma dúvida, você testou se o formulário estiver em uma single page?
Estou precisando implementar em um modelo do elementor, veja https://prnt.sc/v9dnuz
Não consegui fazer funcionar, você chegou a testar este código em um modelo single?
Como solução paliativa tive que fazer assim:
https://prnt.sc/v9dqfw
Agradeço qualquer ajuda -
Ah blz, vou olhar no suporte deles qualquer coisa te falo
-
Olá boa tarde.
Após alguns testes e uma ajuda que tive para funcionar em qualquer página ou até mesmo em uma single, basta colocar o código assim:
add_action(‘wp_footer’, function () {
if ( ! is_page( 10 ) ) {
return;
}
?>jQuery( document ).ready( function( $ ){
function waitForFlatpicker( callback ) {
if ( typeof window.flatpickr !== ‘function’ ) {
setTimeout( function() { waitForFlatpicker( callback ) }, 2 );
}
callback();
}
waitForFlatpicker( function(){
flatpickr.l10ns.pt = {
weekdays: {
shorthand: [“Dom”, “Seg”, “Ter”, “Qua”, “Qui”, “Sex”, “Sáb”],
longhand: [
“Domingo”,
“Segunda-feira”,
“Terça-feira”,
“Quarta-feira”,
“Quinta-feira”,
“Sexta-feira”,
“Sábado”,
],
},
months: {
shorthand: [
“Jan”,
“Fev”,
“Mar”,
“Abr”,
“Mai”,
“Jun”,
“Jul”,
“Ago”,
“Set”,
“Out”,
“Nov”,
“Dez”,
],
longhand: [
“Janeiro”,
“Fevereiro”,
“Março”,
“Abril”,
“Maio”,
“Junho”,
“Julho”,
“Agosto”,
“Setembro”,
“Outubro”,
“Novembro”,
“Dezembro”,
],
},
rangeSeparator: ” até “,
};
//set translations
flatpickr.localize(flatpickr.l10ns.pt);
flatpickr(‘.elementor-date-field’);
//set format
setTimeout( function(){
$(‘.elementor-date-field’).each(function(){ flatpickr( $(this)[0] ).set(‘dateFormat’, ‘d/m/Y’);});
}, 1000 );
});
});<?php
} );
Não tendo a necessidade de colocar o IF (https://prnt.sc/vkuyj1).
Desta forma funcionou, somente caso alguém precise usar o formulário em uma single.
Olá Andre,
Este script ainda esta atualizado?
Não consigo usar theme child por causa de um bug no Accordion do Elementor. Alguma sujestão para utilizar este script no funcitions.php do tema pai?
Abraços,
-
Já resolvi. Era problema no Child Theme OceanWP. Substitui pelo Child Hello.
Hello, very helpful article, thanks!
I have a question though, how do you cope with the date field calendar weeks starting from Sunday and ending in Saturday. I translated the calendar with the code in this article but the calendar shows the weekday names wrong, as it does in your screenshot where the calendar is translated in portugese.
For example today is monday 30.9.2019, but my form date picker thinks 30.9. is tuesday. Until I find a solution, I must use the calendar in english american style, and only change the date format to dd.mm.yyyy
I posted a feature request in elementr github already 😀 Cheers!
Oi Andre
Primeiro: Muito obrigado pelo seu empenho em ajudar!!
No meu caso estou criando um popup para “Agendar Avaliação” e lá tem o formulário. Fiz exatamente como no tutorial, mas nao deu certo. Achei primeiro que fosse o detalhe do número da página, mas aparentemente ele aparece igual (post.php?post=141…). O que você acha que pode estar acontecendo.
Te agradeço novamente
Oi, bom dia…
Segue um dica, para quando o tema for atualizado não perder o código: https://en-gb.wordpress.org/plugins/code-snippets/
E obrigado pela dica; Abraços
Hi Andre, thanks so much. I already sent you the access data a few minutes ago. Many greetings from Italy
Ciao Andre,
great documentation. Thank you. We have the same problem in Italy. The date should be like this: 19.06.2019
I tried to understand your video and your documentaton in Portugues language and it was quiet good for me because Italian has some similar sound 🙂
But your code in my function.php is not accepted. Can you help me?
I’m using wordpress newest version.
A form with datepicker flatpickr in Elementor / Elementor Pro
Theme: Ocean WP
My function.php has about 950 rows and I don’t know where to place the code. I tried on the top in the middle and in the bottom but this insertion will not be accepted. I tried it with your brazilian version and also with a German version but no way.
(your code has >>>>> add_action(‘wp_footer’, function () ………
could this be causing me problems?
I do not insert the form in the footer.
Thank you for a hint.
Ciao e grazie mille
Renato
-
Hello Andre
did you receive my email? greetings from Italy
E se a página tiver mais de 1 formulário?
No caso, a que estou criando terá 3 formulários.
Olá tudo bem? Primeiramente quero agradecer imensamente pela aula, super me ajudou a solucionar o problema, porém com um atento, os meus formulários apesar de terem sidos traduzidos continuam com a ordem da data errada em ano/mes/dia. Sabe oq pode estar acontecendo de errado?