Como esconder o Elementor para editores no WordPress
Neste tutorial eu vou te mostrar como remover o ícone do Elementor do menu administrativo do WordPress para os editores do site.
Caso você já tenha criado um site de blog para algum cliente vai entender o que eu estou falando.
Quanto menos informações para “poluir” a interface do cliente, melhor.
Então, como fazer para apagar esse ícone da barra de menu na lateral esquerda?

Eu recomendo o plugin Adminimize. Ele é perfeito para escolher o que os clientes podem ou não editar no site WordPress. Clique aqui para acessar a página do plugin no WordPress.
Sempre que vou entregar um site administrável (blog ou ecommerce) para meus clientes eu crio um perfil de editor para eles.
Assim, eu posso habilitar – utilizando o plugin Adminimize – todas as opções no WordPress que eu acredite ser importante, ou não, para meus clientes.
Vídeo sobre como esconder o Elementor para os clientes utilizando o Adminimize
O intuito de desabilitar o Elementor para o cliente não é para omitir a ferramenta de criação utilizada.
Eu tenho orgulho de dizer que crio sites utilizando o Elementor.
O objetivo é apenas de facilitar, já que o cliente não precisa utilizar a “Library” do Elementor para postar no blog, por exemplo.
A única coisa que acho estranho é os desenvolvedores do Elementor não se importarem em permitir esconder o plugin.
Eu abri um chamado no GitHub a respeito disso e eles me responderam que não planejam dar esse tipo de permissão aos seus usuários tão cedo…
Isso me deu maior motivação para escrever esse tutorial. Espero poder ajudar você de alguma forma.
Agora, vou mostrar para você todos os passos que fiz para conseguir ocultar o Elementor do painel administrativo do WordPress para meus clientes.
3 etapas para ocultar o Elementor para os clientes
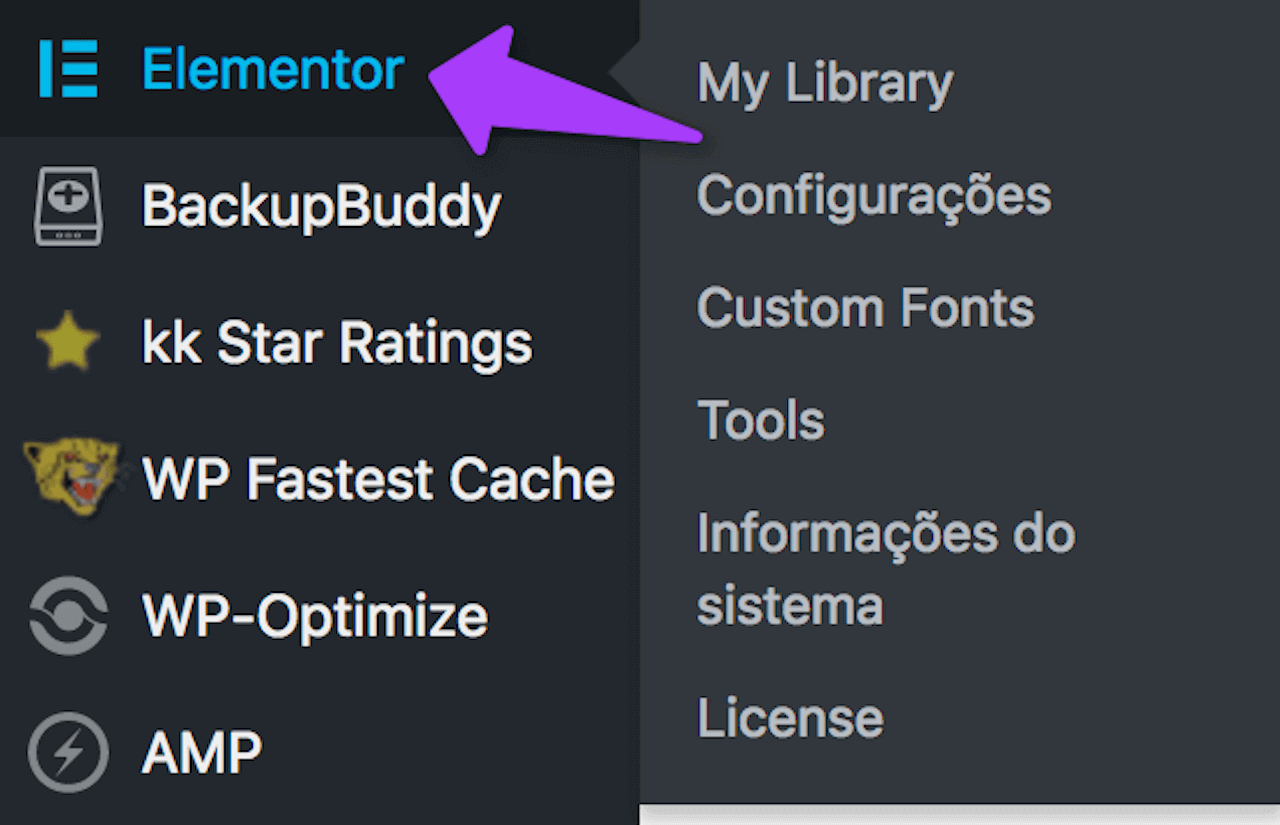
Primeiro, acesse Elementor > Configurações > Excluir permissão e clique em todas as opções.
Isso fará com que o botão azul de editar com Elementor na página seja excluído da administração do perfil de usuário que você selecionar.
Em segundo, instale e ative o plugin Adminimize. Vá em Configurações > Adminimize > Opções de Menu.
Ao final dessa parte, você verá dois campos para adicionar uma função customizada.
Por último, escreva algo do tipo “Elementor Menu” no canto esquerdo e coloque o seguinte código no campo direito:
edit.php?post_type=elementor_library
Não se esqueça de checar a caixa de editor – como qualquer outro campo no plugin Adminimize – para ter certeza que os usuários com perfil de editor não visualizem o Elementor no painel administrativo deles.
Infelizmente, apenas desabilitar as permissões do Elementor no Adminimize não escondem o ícone no menu lateral. Por isso – pesquisei mais a fundo e encontrei essa solução com o código citado acima num tópico de suporte no fórum do WordPress.
Conclusão
O que você achou deste tutorial? Já tinha precisado reduzir o número de funcionalidades no painel do cliente, mas ainda não conhecia o plugin Adminimize?
Eu recomendo que você siga os passos desse tutorial e tente desabilitar as funções de uma conta perfil editor para ir se familiarizando. Depois que você se acostumar com o plugin, você vai adorar implementar a solução para todos os seus clientes.
Espero ter te ajudado a esconder o Elementor para editores no WordPress. Agradeço por me acompanhar até aqui! Deixe seu comentário ou feedback abaixo, é muito importante para mim.
Grande abraço!
Comentários
Massa demais Artneo, mas eu queria saber como posso fazer para o cliente administrar as imagens de um slide header feito no Elementor sem acessar o Elementor. Tbm a galeria de fotos, geralmente isso é feito na página certo?! Vc sabe me dizer como consigo isso já que o site foi feito em Elementor?
-
Você encontrou como tratar isso eu tenho a mesma duvida.
Valeu brother…